Hey everyone, this is my first blog and I'm very happy to start my new journey at Hashnode as blogger. I will try to explain and keep things simple and easy to understand. So, let's get started. We live in a connected world, which means we all are connected with each other through one medium or the other. Without communication, this connection has no meaning to it. Therefore, we require some way to communicate with each other. There has to be a common language with which we can communicate our needs, desires, thoughts to the people around us. Likewise, the devices need one common language to communicate so that they can serve the purpose.
Now, the question arises - How a group of connected devices will communicate? To answer this, let me introduce to a term known as Protocol . A Protocol is nothing but rules and standards that are established for devices to communicate. Both of them have to abide by the protocol for proper exchange of messages between them.
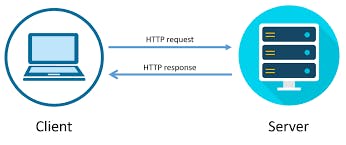
To explain better, let us take an example. We all use google to search for just anything we wanna know. Let's say, to open Instagram from your chrome and you have to enter instagram.com. So, let's understand what exactly happens after you type this URL. The google sends an HTTP request to the Server and search if the URL or the address which we provided exist or not. Now here, we need to understand two things. First, what is server and client and secondly, what is HTTP requests. Hold on! we will understand each of them.
In the above example, google is the client. The client is the one who requests the data or we can say that, it requests for a service that needs to be served by server. Our chrome browser is a good example of client, also know as hosts. The server, on the other hand, is the one which provides the service. The server serves the request sent by the client. This will happen only when the requested data available on the server. In simpler terms, it is the house of data, a place to store data online which can be always accessible.

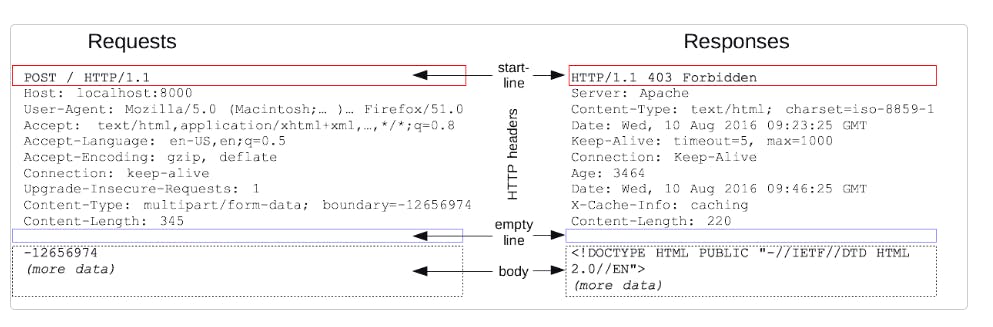
Now, we need to understand the form of request and response. As we discussed, the client sends the request to server in the form of HTTP requests. Oh, I missed to tell you that, HTTP stands for HyperText Transfer Protocol. Below is the syntax of HTTP request payload.
HTTP Request
GET /18_http.html HTTP/1.1
Host: eloquentjavascript.net
User-Agent: Your browser's name
The first word in HTTP Request is the method of the request. GET means that we want to get the specified resource. There are other requests methods as well such as PUT, POST, DELETE etc. We shall see these in details in my next blog!😊(To know more about status code, you can refer MDN docs for reference). After HTTP method, the path or address of the resource is sent. After the resource path, the first line of the request mentions HTTP/1.1 to indicate the version of the HTTP protocol it is using. Client and server both of them should communicate via same protocol version. The requests version is internally changed to this one if in case there is a mismatch.
The second line, shows the host details. The address on the server where the resource will be found. At last, it contains the information about user agent, the one who is requesting data. The browser is used to send request so its name will be specified. Example: google chrome.
HTTP Response
HTTP/1.1 200 OK
Content-Length: 65585
Content-Type: text/html
Last-Modified: Mon, 08 Jan 2018 10:29:45 GMT
This is the HTTP response that we get from server for the HTTP request. Every request will have response even if there is no data or content we requested. But in that case the status code will differ. We shall see those status code in another blog. As of now, let's try to understand what this HTTP response convey to us.
The first line contains the protocol specification (through which the connection was established between client and server) i.e. HTTP/1.1 along with the status code.
200 OK is the status code and the message for successful execution of request. That means, we have got the requested data from the server successfully. The second line indicates the length of the character of the data being requested and content-type is what type of data requested. In above example it is html file. There can be other types like JSON file as well. At last, it will have information related to last modified date, time along with with the content. You can refer MDN docs for reference to know more about status code.

So, that's all for now. We will discuss in detail about various HTTP methods and status code in another Blog. I have tried to keep my first blog short and simple. Hope you find it useful. Please feel free to deep dive into docs to know more about it. You will find many but I will suggest MDN Docs.
If you find this blog helpful, do like, share and comment. Suggestions and feedbacks are most welcomed. This will help me to keep going in my blogging journey. Thank you so much for reading! We shall meet in the next blog, till then, take care and keep learning! Thank you!